|
無料登録から始める会員制サイトの作り方ガイド
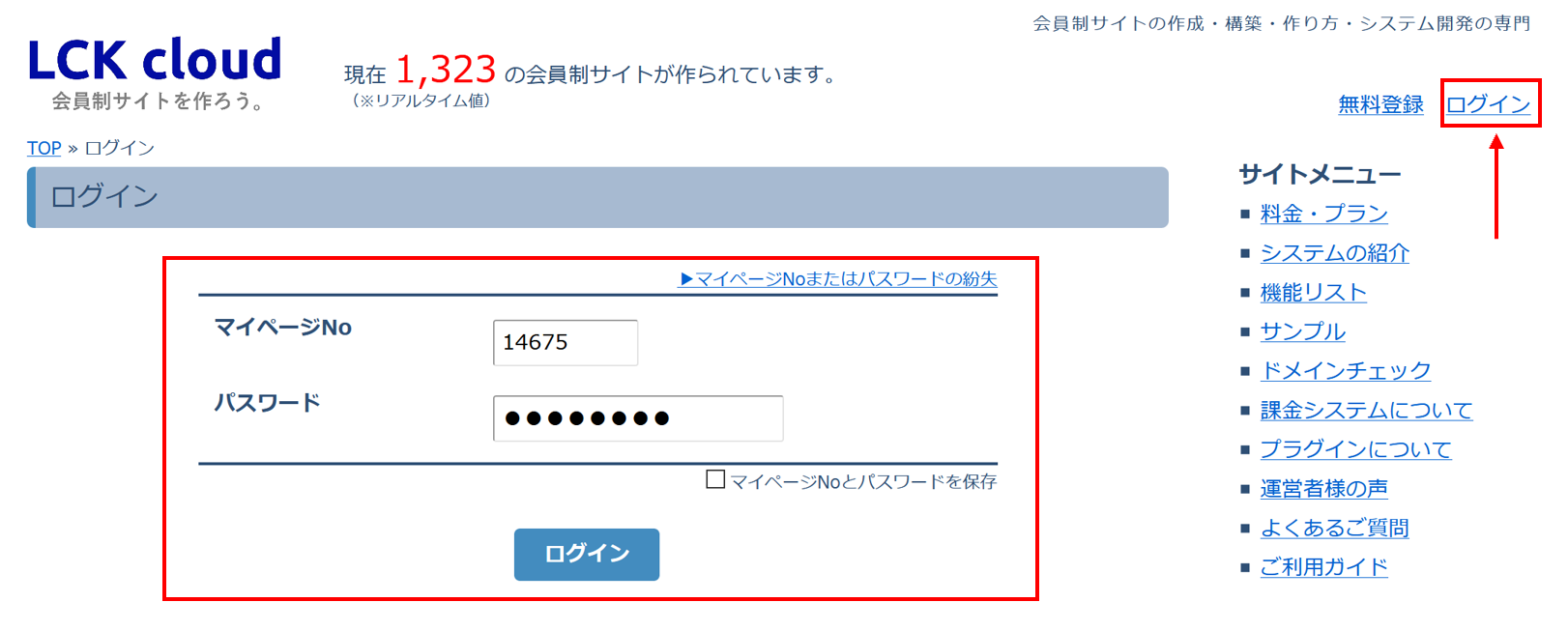
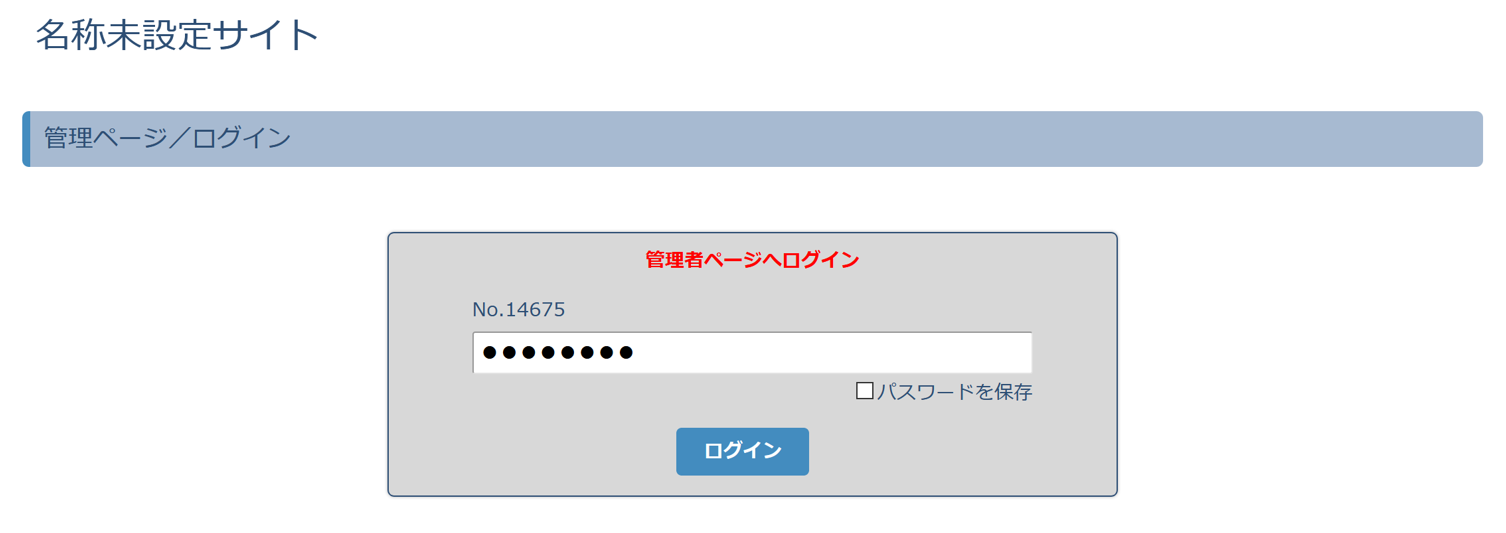
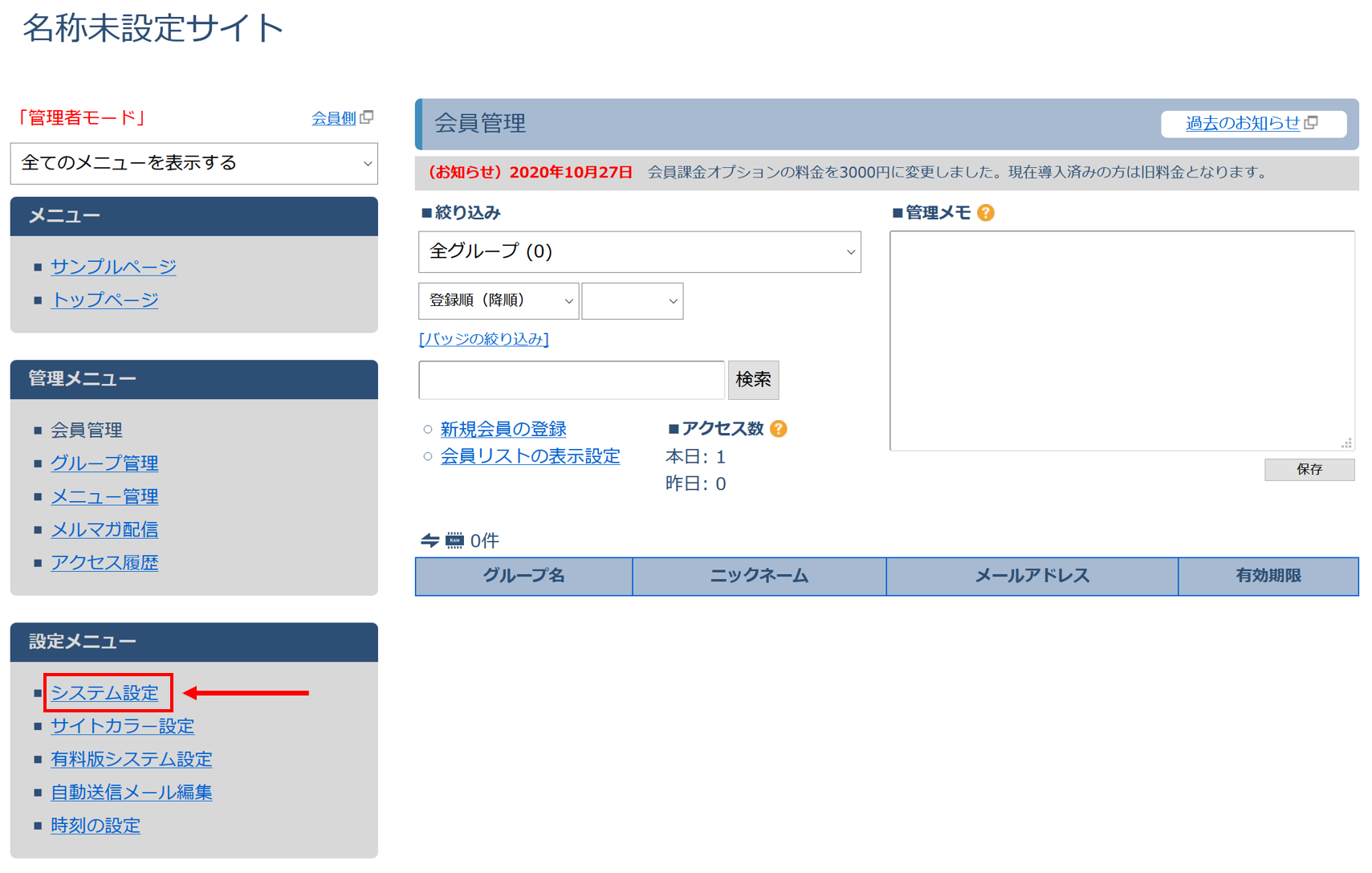
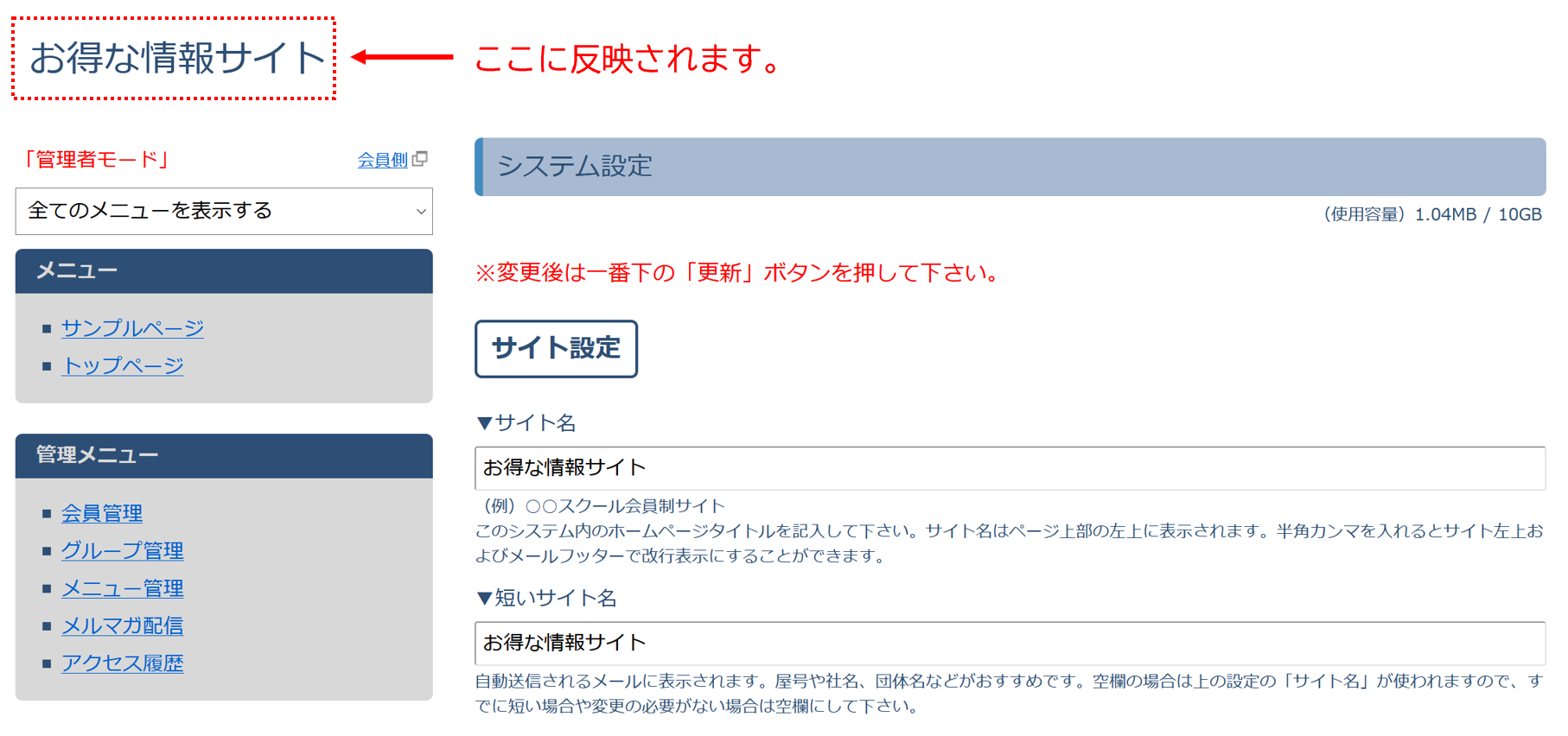
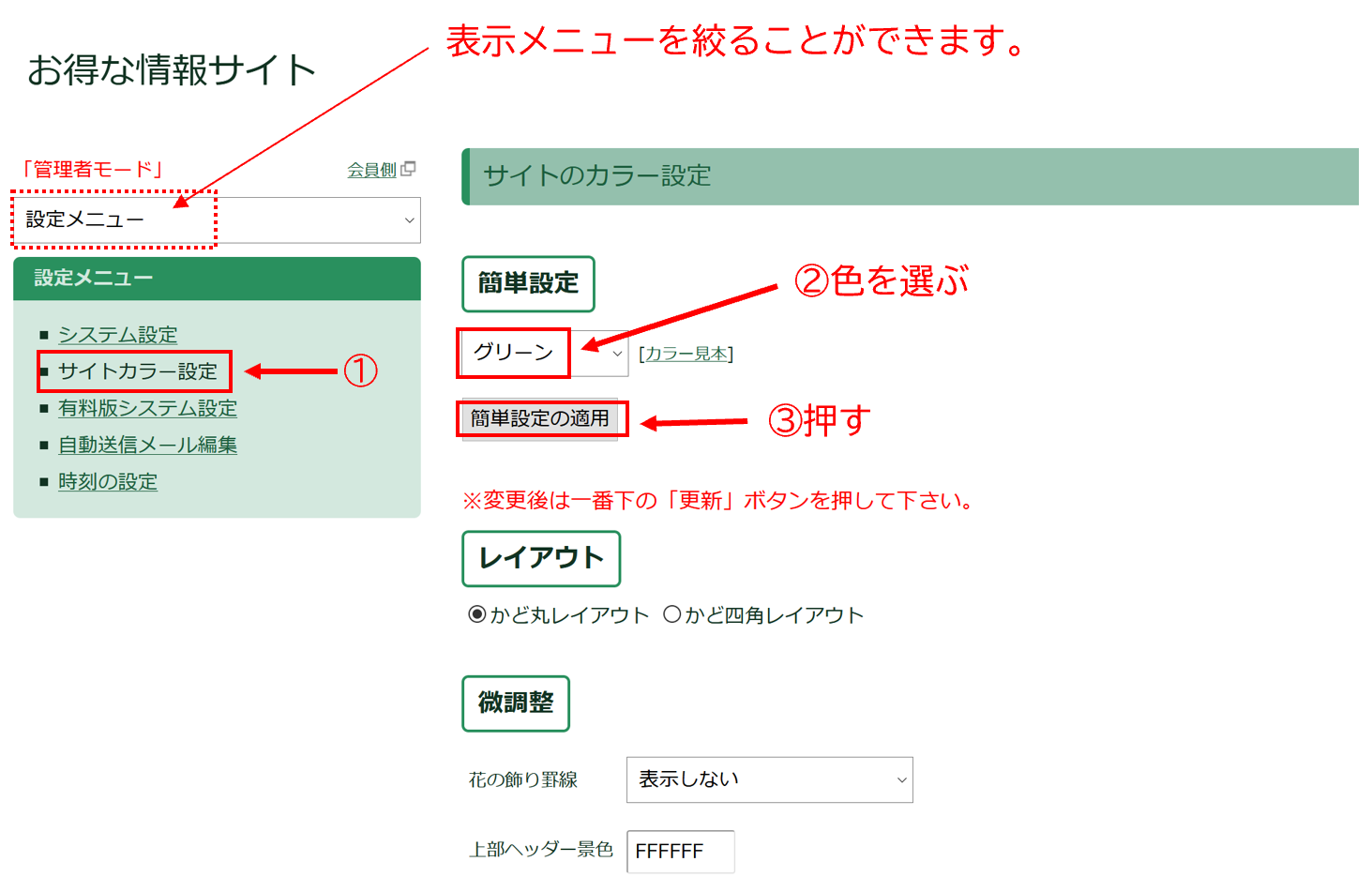
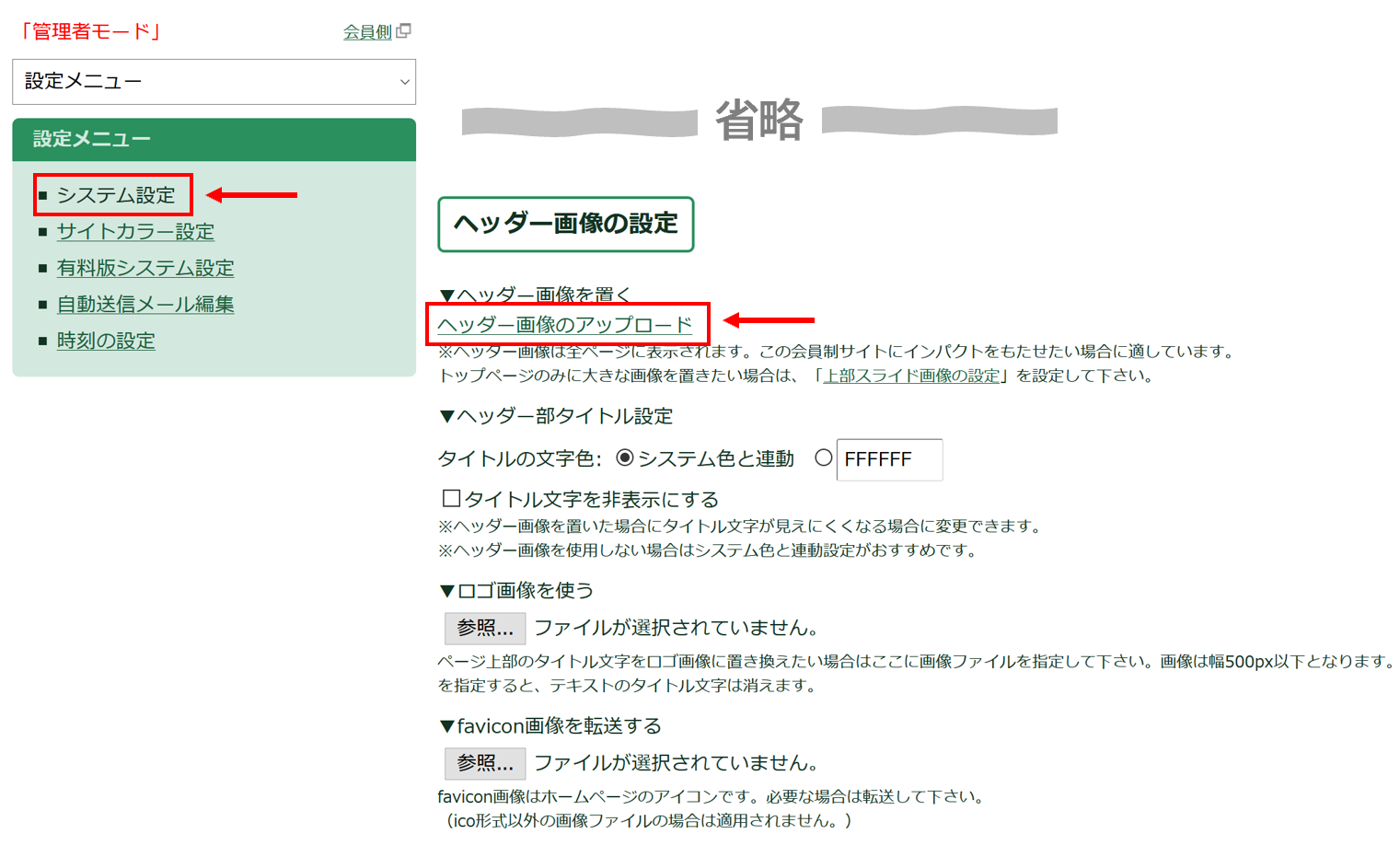
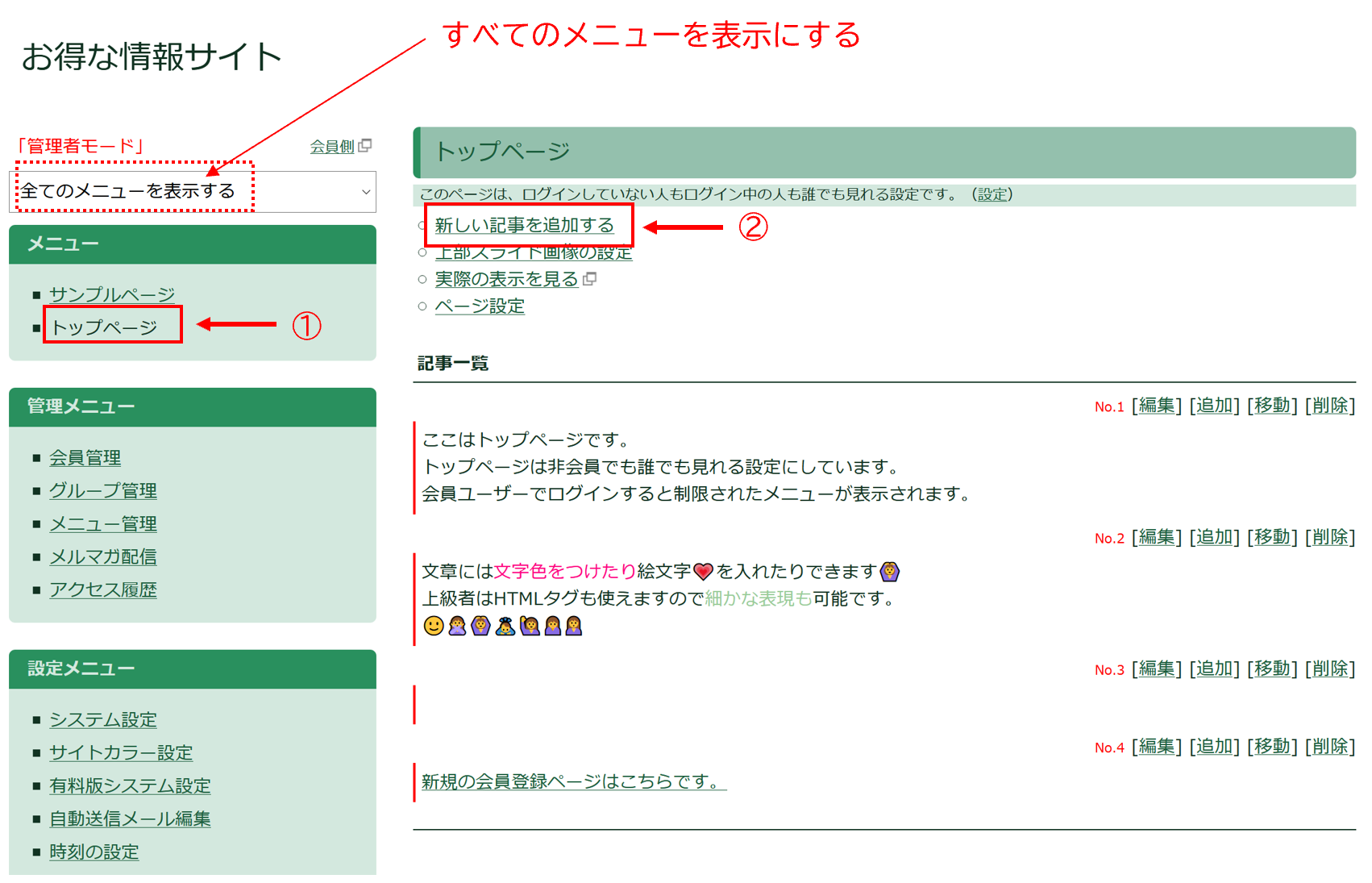
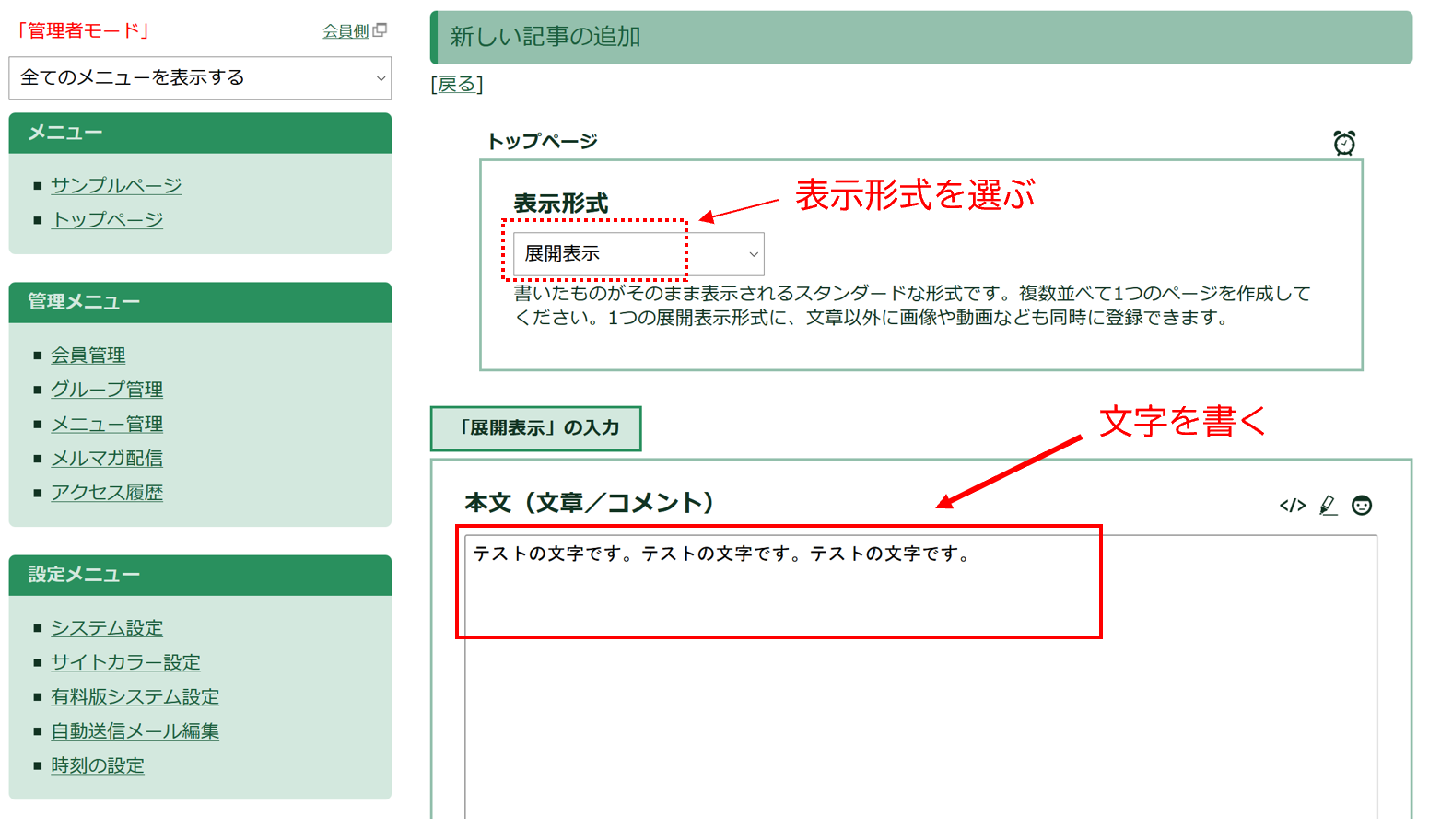
無料登録から始める会員制サイトの作り方ガイド 1.会員制サイト作成の無料登録 図の場所から登録すると会員制サイトが1つ出来上がります。 登録フォームに記入して送信します。  画像No.568 2.マイページへログイン 登録が済むとメールで登録Noとパスワードが送られてきます。 図の場所からログインします。  画像No.570 3.管理画面へログイン 図のアドレスが会員制サイトの管理画面のアドレスです。 クリックしてログインしてください。  画像No.571 パスワードはマイページのパスワードと同じです。  画像No.573 4.システム設定へアクセス 管理画面の左側メニューの「システム設定」をクリックします。  画像No.574 5.サイト名の変更 図の場所にサイト名を記入してページ一番下までスクロールして更新を押してください。  画像No.576 下図のようにサイト名が反映されます。  画像No.575 6.サイトカラーの変更 左側メニューの①「サイトカラー設定」をクリックして②色を選んで③適用ボタンを押すとサイト全体の色がかわります。  画像No.577 7.ヘッダー画像の設定 ヘッダー画像は必須ではありませんが、何かひとつ大きめの画像があればサイトにインパクトをもたせることができるのでおすすめです。不要の場合は読み飛ばして下さい。 「システム設定」をクリックして「ヘッダー画像のアップロード」をクリックします。  画像No.578 8.ページの作成と編集 作成または編集したいページのメニュー部分をクリックします。 この画面で記事をいくつも作って並べて1つのページを作ります。 ②をクリックして新しく記事を作成します。  画像No.579 表示形式を選びます。今回は最も普通の形式の「展開表示」です。 そして、入力ボックスに文字を書きます。  画像No.580 確認ボタン→登録ボタンと進み完了すると下図のように登録されます。 ブロックのように複数の記事を積み重ねて1つのページを作ります。 各ブロック記事の右上の[編集][追加][移動][削除]から変更できます。  画像No.581 記事はいろいろな表示形式があり、ブロックのように組み合わせてページを作ってくことができます。 会員登録、グループ分け、アクセス制限、メニューの追加は、 ご利用ガイド「会員制サイト構築の流れ」の4.以降をご参照の上、お進みください。 |
|
